
Нередко пользователи сталкиваются с проблемой, когда они не могут вводить текст в текстовые поля на веб-страницах в некоторых браузерах. Эта проблема может быть вызвана разными причинами, но невозможность ввода информации может серьезно затруднить использование веб-сайта или приложения.
В первую очередь, стоит проверить, используете ли вы последнюю версию браузера. Нередко проблемы с некорректным вводом возникают в старых версиях браузеров, поэтому, если у вас устаревшая версия, рекомендуется обновить ее до последней доступной.
Если обновление браузера не помогло решить проблему, попробуйте отключить расширения или плагины. Иногда конфликты между расширениями могут вызвать невозможность ввода в текстовые поля. Чтобы проверить, является ли проблема вызванной расширением или плагином, выключите все расширения и плагины, а затем попробуйте ввести текст снова. Если проблема исчезла, то вы можете включать расширения одно за другим, чтобы определить, какое из них вызывает проблему.
Если ни обновление браузера, ни отключение расширений не привели к решению проблемы, попробуйте очистить кэш и удалить файлы cookie. Накопленные файлы и данные могут вызывать конфликты и привести к некорректному вводу в текстовые поля. Вы можете очистить кэш и удалить файлы cookie, перейдя в настройки браузера и найдя соответствующие пункты в разделе «Конфиденциальность» или «Приватность». После очистки кэша и удаления файлов cookie, перезапустите браузер и проверьте, решилась ли проблема.
- Проблема с невозможностью ввода в текстовые поля в определенных браузерах
- Возможные причины и симптомы
- а) Неправильные настройки раскладки клавиатуры
- b) Ошибки в коде HTML-формы
- c) Конфликт с расширениями или плагинами браузера
- Решение проблемы
- a) Проверить и изменить настройки раскладки клавиатуры
- b) Проверить и исправить код HTML-формы
Проблема с невозможностью ввода в текстовые поля в определенных браузерах
Иногда пользователи сталкиваются с проблемой, когда не могут ввести текст в текстовые поля на веб-страницах в определенных браузерах. Это может быть очень раздражающе, особенно если вы пытаетесь отправить форму или оставить комментарий на сайте. К счастью, эта проблема имеет несколько решений, которые можно попробовать.
В первую очередь, вам следует убедиться, что проблема не связана со стандартными функциями вашей клавиатуры или мыши. Попробуйте использовать другую клавиатуру или мышь, чтобы убедиться, что они работают должным образом. Если проблема по-прежнему возникает, то проблема скорее всего в браузере.
Если проблема возникает только в определенном браузере, попробуйте очистить кэш и историю браузера. Иногда некорректные данные в кэше могут привести к проблемам с вводом текста. Если это не помогает, попробуйте обновить браузер до последней версии или попробуйте использовать другой браузер.
Если проблема с вводом текста возникает в нескольких браузерах, то возможно это связано с расширениями или плагинами, установленными в вашем браузере. Попробуйте отключить все расширения и плагины, чтобы увидеть, если это решает проблему. Если проблема исчезает, постепенно включайте расширения и плагины, чтобы определить, какое именно вызывает проблему, и удалите его.
Если все остальные решения не работают, вы можете попробовать проверить эти текстовые поля с помощью инструментов разработчика вашего браузера. Откройте инструменты разработчика, найдите соответствующие элементы формы и проверьте, если есть какие-либо JavaScript-ошибки или конфликты, которые могут препятствовать вводу текста. Если вы обнаружите какие-либо ошибки, попробуйте исправить их или обратитесь к разработчику сайта для получения помощи.
Надеюсь, что эти решения помогут вам решить проблему с невозможностью ввода в текстовые поля в определенных браузерах. Если ни одно из решений не работает, рекомендуется обратиться к разработчику сайта или поискать помощь в сообществе поддержки браузера.
Возможные причины и симптомы
Неверная конфигурация браузера: Одной из возможных причин невозможности ввода в текстовые поля может быть неправильная конфигурация самого браузера. В таком случае рекомендуется проверить настройки браузера и убедиться, что они соответствуют требованиям для корректного ввода данных.
Проблемы с расширениями или плагинами: Некоторые расширения или плагины в браузерах могут конфликтовать с функциональностью текстовых полей. Если возникла проблема с вводом в текстовые поля, то стоит временно отключить все расширения и плагины, а затем проверить, исправилось ли ситуация.
Обновление браузера: В некоторых случаях обновление браузера может помочь исправить проблему с невозможностью ввода в текстовые поля. Рекомендуется проверить, доступна ли последняя версия браузера и установить ее, если требуется.
Нарушение работы JavaScript: JavaScript является основным языком программирования для веб-браузеров, и его нарушение может привести к проблемам с функциональностью текстовых полей. Проверьте, есть ли ошибки JavaScript на странице и попробуйте исправить их.
Проблемы с клавиатурой или мышью: Иногда невозможность ввода в текстовые поля может быть связана с неисправностями клавиатуры или мыши. Рекомендуется проверить работу клавиатуры и мыши на других страницах или устройствах, чтобы исключить возможность проблем с оборудованием.
Проблемы с кодировкой: Некорректная кодировка страницы может быть причиной невозможности ввода в текстовые поля. Убедитесь, что кодировка страницы задана правильно и соответствует требованиям текстового поля.
Блокировка ввода с помощью CSS: Иногда текстовые поля могут быть заблокированы с помощью CSS-свойств, таких как pointer-events: none;. Проверьте стили текстовых полей и убедитесь, что они не запрещают ввод.
а) Неправильные настройки раскладки клавиатуры

Чтобы исправить эту проблему, следует проверить и изменить настройки раскладки клавиатуры. Для этого:
- Откройте панель управления операционной системы.
- Найдите раздел, отвечающий за настройку раскладки клавиатуры. Обычно он находится в разделе «Язык и региональные параметры» или «Клавиатура».
- Проверьте, какая раскладка клавиатуры в данный момент установлена. Если это необходимо, измените ее на нужную.
- После внесения изменений закройте окно настроек.
После проведения этих действий рекомендуется перезагрузить браузер и проверить, работает ли теперь ввод в текстовые поля корректно. Если проблема не исчезла, можно попробовать изменить настройки раскладки клавиатуры еще раз или обратиться к специалисту для более подробной помощи.
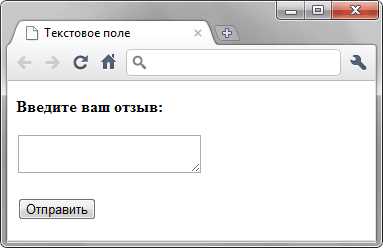
b) Ошибки в коде HTML-формы

При создании HTML-формы могут возникать ошибки, которые могут привести к невозможности ввода текста в текстовые поля. Рассмотрим некоторые из них:
1. Неправильное использование тегов: могут возникать проблемы, если теги формы и теги текстовых полей неправильно закрыты или вложены друг в друга. Валидный код HTML важен для корректной работы формы.
2. Отсутствие атрибута name: каждое текстовое поле в форме должно иметь уникальное имя, которое определяется с помощью атрибута name. Если это имя отсутствует, браузер может не распознать поле и запретить ввод в него.
3. Отсутствие атрибута id: атрибут id служит для привязки текстового поля к элементу на странице. Если атрибут id не указан, возможно, что элемент не будет правильно идентифицирован браузером и ввод будет заблокирован.
4. Некорректное указание атрибута type: атрибут type должен быть правильно указан для каждого текстового поля. Некорректное значение может привести к ошибке и невозможности ввода текста. Например, вместо значения «text» случайно указать «tect».
5. Применение запрещающих CSS-свойств: CSS-свойства могут использоваться для стилизации текстовых полей, но некоторые свойства могут привести к блокировке ввода. Например, свойство «pointer-events: none» блокирует любой пользовательский ввод в поле.
| Проблема | Пример кода | Решение |
|---|---|---|
| Неправильное использование тегов | <form><input type=»text»></form> | <form><input type=»text»/></form> |
| Отсутствие атрибута name | <input type=»text»> | <input type=»text» name=»myInput»> |
| Отсутствие атрибута id | <input type=»text» name=»myInput»> | <input type=»text» name=»myInput» id=»myInput»> |
| Некорректное указание атрибута type | <input type=»tect» name=»myInput» id=»myInput»> | <input type=»text» name=»myInput» id=»myInput»> |
| Применение запрещающих CSS-свойств | <input type=»text» name=»myInput» id=»myInput» style=»pointer-events: none;»> | <input type=»text» name=»myInput» id=»myInput»> |
Исправление указанных ошибок может помочь исправить проблемы с невозможностью ввода текста в HTML-формы в различных браузерах.
c) Конфликт с расширениями или плагинами браузера
Если у вас возникает проблема с невозможностью ввода в текстовые поля в некоторых браузерах,
это может быть вызвано конфликтом с установленными расширениями или плагинами браузера.
Расширения и плагины – это дополнительные программные модули, предназначенные для расширения
функциональности браузера. Они могут быть установлены пользователем или быть предустановленными
в поставке браузера. Некоторые из них могут повлиять на работу текстовых полей.
Для решения этой проблемы вам следует попробовать отключить все установленные расширения и плагины
и проверить, воспроизводится ли проблема. Если проблема исчезает после отключения расширений и плагинов,
то вы можете постепенно включать их по одному и проводить тестирование после каждого включения,
чтобы идентифицировать конкретное расширение или плагин, вызывающее конфликт.
После определения проблемного расширения или плагина вы можете:
— Обновить его до последней версии, так как проблема может быть исправлена в новой версии.
— Если обновление не помогает, попробуйте удалить расширение или плагин полностью и установить
его снова.
— В некоторых случаях может потребоваться использование альтернативного расширения или плагина
с аналогичной функциональностью.
Не забывайте перезагружать браузер после каждого изменения, чтобы изменения вступили в силу.
Если после всех этих действий проблема не решается, то возможно, это связано с особенностями
браузера или операционной системы, и вам следует обратиться за помощью к разработчикам браузера,
чтобы найти решение.
Решение проблемы
Если вы столкнулись с проблемой невозможности ввода данных в текстовые поля в некоторых браузерах, есть несколько путей ее решения.
1. Проверьте, что вы используете последнюю версию браузера. Некоторые старые версии браузеров могут иметь ошибки, которые мешают вводу данных в текстовые поля.
2. Убедитесь, что у вас не установлены дополнения или расширения, которые могут блокировать ввод данных.
3. Попробуйте отключить JavaScript. Иногда, проблемы с вводом данных возникают из-за конфликтов с JavaScript-скриптами.
4. Если ни одно из вышеперечисленных не работает, попробуйте очистить кэш браузера и удалить cookies. Это может помочь исправить любые проблемы, связанные с браузером.
Если после применения всех этих шагов проблема всё ещё не устранена, рекомендуется обратиться за помощью к технической поддержке браузера или разработчикам веб-сайта.
Примечание: Важно помнить, что указанные выше решения являются общими рекомендациями и могут не решить проблему в конкретном случае. В таких ситуациях следует обратиться к специалистам или конкретному руководству по использованию того или иного браузера.
a) Проверить и изменить настройки раскладки клавиатуры
Нерабочая возможность ввода в текстовые поля в некоторых браузерах может быть связана с неправильными настройками раскладки клавиатуры на вашем компьютере. Проверьте настройки и, если необходимо, внесите изменения.
Для начала убедитесь, что вы используете нужную раскладку клавиатуры. Откройте панель настроек клавиатуры и найдите раздел «Раскладки». Проверьте, что выбрана правильная раскладка, соответствующая языку, на котором вы хотите печатать.
Если выбрана неправильная раскладка, измените ее на нужную. Обратите внимание, что некоторые раскладки могут отличаться по расположению некоторых клавиш, поэтому вам может потребоваться привыкнуть к новой раскладке.
Кроме того, проверьте настройки «Переключение раскладки» или «Горячие клавиши». Возможно, выбранная вами комбинация клавиш работает не корректно или вовсе отключена. Установите нужные настройки и сохраните изменения.
После внесения изменений попробуйте снова ввести текст в текстовые поля и убедитесь, что проблема решена. Если проблема не исчезла, переходите к следующему шагу.
b) Проверить и исправить код HTML-формы
При возникновении проблем с возможностью ввода данных в текстовые поля на определенных браузерах, следует внимательно проверить и исправить код HTML-формы. Вот несколько полезных рекомендаций:
- Убедитесь, что вы правильно указали атрибуты
nameиidдля каждого текстового поля. Например:<input type="text" name="first_name" id="first_name">. Атрибутnameпозволяет обращаться к полю по его имени, а атрибутidобеспечивает уникальность идентификатора поля. - Проверьте, что у всех текстовых полей в форме присутствует закрывающий тег
</input>. Например:<input type="text" name="first_name" id="first_name"></input>. - Используйте правильные типы полей в зависимости от вводимых данных. Для текстовых полей используйте атрибут
type="text", для полей с электронной почтой —type="email", для паролей —type="password"и т. д. - Обратите внимание на правильность вложенности элементов формы. Каждое поле должно быть вложено в элемент
<form>. Например:
<form>
<label for="first_name">Имя:</label>
<input type="text" name="first_name" id="first_name">
<label for="last_name">Фамилия:</label>
<input type="text" name="last_name" id="last_name">
<input type="submit" value="Отправить">
</form>
Проверьте код вашей HTML-формы согласно этим рекомендациям, чтобы убедиться, что он корректен и соответствует спецификации HTML. Это поможет избежать возникновения проблем с вводом данных в текстовые поля на различных браузерах.