Консоль разработчика браузера – это мощный инструмент, который позволяет разработчикам и веб-мастерам отслеживать, отладить и анализировать код веб-страницы. Открыть консоль браузера можно при помощи специальных комбинаций клавиш или путем выполнения нескольких простых шагов в самом браузере.
В Chrome:
1. Откройте любую веб-страницу в браузере Chrome.
2. Щелкните правой кнопкой мыши на странице и выберите «Исследовать».
3. Внизу экрана откроется панель разработчика, где вы сможете найти вкладку «Консоль».
В Safari:
1. Запустите браузер Safari и откройте веб-страницу.
2. Перейдите в меню «Разработка» в верхней панели и выберите пункт «Показать консоль». Если меню «Разработка» не отображается, активируйте его в настройках браузера.
В Firefox:
1. Откойте веб-страницу в браузере Firefox.
2. Нажмите одновременно клавиши «Ctrl», «Shift» и «K» («Cmd», «Option» и «K» на Mac), чтобы открыть инструменты разработчика.
3. В появившемся окне инструментов разработчика найдите вкладку «Консоль».
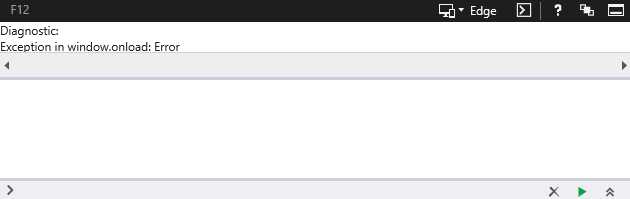
В Edge:
1. Запустите браузер Microsoft Edge и откройте веб-страницу.
2. Нажмите клавиши «Ctrl», «Shift» и «J» одновременно, чтобы открыть панель инструментов разработчика.
3. В верхней части панели инструментов найдите вкладку «Консоль».
Теперь вы знаете, как открыть консоль браузера в Chrome, Safari, Firefox и Edge. Используйте этот мощный инструмент для отладки кода, анализа performance и исправления ошибок в веб-страницах.
- Открытие консоли в Chrome
- Используйте следующие шаги:
- Откройте веб-браузер Chrome
- Нажмите правой кнопкой мыши на странице и выберите «Просмотреть код» или «Исследовать»
- Открытие консоли в Safari
- Для открытия консоли в Safari:
- Откройте браузер Safari
- Перейдите в меню «Разработка» и выберите «Показать консоль»
Открытие консоли в Chrome
| Метод | Горячие клавиши |
|---|---|
| Открыть консоль через меню браузера | Ctrl + Shift + J |
| Открыть консоль с помощью контекстного меню страницы | Щелкните правой кнопкой мыши на странице и выберите «Просмотреть код» или «Исследовать элемент» |
| Открыть консоль с помощью командной строки | Запустите Chrome с флагом «—enable-logging —v=1» и найдите файл журнала в папке временных файлов Chrome |
После открытия консоли в Chrome вы можете видеть сообщения об ошибках JavaScript, выполнять различные команды JavaScript, изучать объекты и переменные, отправлять сетевые запросы и многое другое. Консоль в Chrome — мощный инструмент для разработчиков веб-страниц.
Используйте следующие шаги:
|
Google Chrome
|
|
Safari
|
|
Mozilla Firefox
|
|
Microsoft Edge
|
Откройте веб-браузер Chrome
- Если вы используете Windows или Linux, вы можете открыть консоль, нажав комбинацию клавиш
Ctrl + Shift + J. - Если вы используете macOS, вы можете открыть консоль, нажав комбинацию клавиш
Cmd + Option + J. - Вы также можете открыть консоль в Chrome, щелкнув правой кнопкой мыши на веб-странице и выбрав «Инспектировать» в контекстном меню, а затем переключившись на вкладку «Консоль».
Когда консоль открыта, вы можете вводить и выполнять JavaScript-код, анализировать ошибки и получать доступ к различным инструментам для разработчиков.
Нажмите правой кнопкой мыши на странице и выберите «Просмотреть код» или «Исследовать»

Если вы хотите открыть консоль браузера, чтобы просмотреть и изменить код веб-страницы, вам нужно сначала открыть панель разработчика, которая включает в себя консоль.
Для браузера Google Chrome:
1. Нажмите правой кнопкой мыши на странице, которую вы хотите исследовать. В появившемся контекстном меню выберите «Просмотреть код» или «Исследовать».
2. Откроется панель разработчика со вкладками различных инструментов. Чтобы открыть консоль, перейдите на вкладку «Консоль» или нажмите комбинацию клавиш Ctrl+Shift+J.
Для браузера Safari:
1. Нажмите правой кнопкой мыши на странице, которую вы хотите исследовать. В появившемся контекстном меню выберите «Просмотреть код элемента» или «Исследовать элемент».
2. Откроется панель разработчика Safari. Чтобы открыть консоль, перейдите на вкладку «Консоль» или нажмите комбинацию клавиш Option+Command+C.
Для браузера Firefox:
1. Нажмите правой кнопкой мыши на странице, которую вы хотите исследовать. В появившемся контекстном меню выберите «Просмотр кода элемента» или «Исследовать элемент».
2. Откроется панель разработчика Firefox. Чтобы открыть консоль, перейдите на вкладку «Консоль» или нажмите комбинацию клавиш Ctrl+Shift+K.
Для браузера Microsoft Edge:
1. Нажмите правой кнопкой мыши на странице, которую вы хотите исследовать. В появившемся контекстном меню выберите «Просмотр кода элемента» или «Исследовать элемент».
2. Откроется панель разработчика Microsoft Edge. Чтобы открыть консоль, перейдите на вкладку «Консоль» или нажмите комбинацию клавиш F12.
Открытие консоли в Safari
Для открытия консоли в браузере Safari следуйте этим шагам:
- Откройте браузер Safari на своем компьютере.
- Выберите меню «Разработка» в строке меню наверху экрана.
- Если вы не видите меню «Разработка» в своем браузере Safari, перейдите к следующему шагу, чтобы его включить.
- Откройте настройки Safari, выберите «Предпочтения» и перейдите на вкладку «Дополнения».
- Включите опцию «Показывать меню Разработка в строке меню».
- Теперь, когда меню «Разработка» видно в строке меню, выберите его и в выпадающем меню выберите «Показать консоль».
После выполнения этих шагов консоль разработчика будет открыта в Safari. Вы сможете использовать ее для отладки веб-сайтов и просмотра ошибок JavaScript.
Для открытия консоли в Safari:
1. Откройте браузер Safari на своем устройстве.
2. В верхнем меню выберите «Настройки» и перейдите на вкладку «Расширения».
3. Установите галочку напротив опции «Показать меню «Разработчика» в меню «Вид».
4. В верхнем меню выберите «Разработчик» и нажмите на опцию «Консоль».
5. Консоль разработчика откроется внизу окна браузера Safari, где вы сможете видеть результаты выполнения JavaScript-кода, ошибки и другую полезную информацию.
Откройте браузер Safari
Для того чтобы открыть консоль браузера в Safari, следуйте этим шагам:
Шаг 1: Откройте браузер Safari на вашем компьютере.
Шаг 2: Перейдите в меню «Разработка».
Шаг 3: Если меню «Разработка» недоступно, перейдите в «Настройки» > «Дополнительно» и активируйте «Показать меню «Разработка» в строке меню».
Шаг 4: В меню «Разработка», выберите опцию «Открыть консоль» или используйте комбинацию клавиш «Cmd + Alt + C» (для Mac) или «Ctrl + Shift + C» (для Windows).
После выполнения этих шагов консоль браузера Safari будет открыта и вы сможете использовать ее для отладки, проверки ошибок и выполнения различных команд.
Обратите внимание, что функция «Разработка» может быть скрыта или недоступна в некоторых версиях Safari. Если вы не видите меню «Разработка», убедитесь, что оно активировано в настройках браузера.
Перейдите в меню «Разработка» и выберите «Показать консоль»

Если вы используете браузер Chrome, чтобы открыть консоль разработчика, следуйте этим шагам:
1. Откройте браузер Chrome и перейдите в меню.
2. В открывшемся меню выберите «Дополнительные инструменты».
3. Затем выберите «Инструменты разработчика». Можно также использовать комбинацию клавиш «Ctrl + Shift + I» или щелкнуть правой кнопкой мыши на веб-странице и выбрать «Исследовать элемент».
4. После открытия панели инструментов разработчика найдите вкладку «Console» (Консоль) и нажмите на нее.
5. Теперь вы видите открытую консоль разработчика, где можно вводить команды JavaScript и видеть отладочные сообщения и ошибки.
Обратите внимание, что некоторые версии Chrome могут отличаться внешне, однако основные шаги будут такими же.
В других популярных браузерах, таких как Safari, Firefox и Edge, процесс открытия консоли также подобен:
1. Перейдите в меню браузера.
2. Найдите и выберите «Разработка» или «Инструменты разработчика».
3. В открывшемся меню найдите вкладку «Console» (Консоль) и нажмите на нее.
Обратите внимание, что некоторые браузеры могут требовать предварительной активации режима разработчика. Если вы не видите пункт «Разработка» в меню, проверьте настройки браузера или выполните поиск в его документации для получения более подробной информации.