
Современная веб-технология предоставляет множество возможностей для создания красивых и динамичных веб-страниц, однако иногда эти возможности могут выйти боком. Многие пользователи сталкиваются с проблемой, когда веб-страница замедляет работу браузера и вызывает тормоза в его функционировании. Это может быть причиной раздражения и отрицательно сказываться на опыте использования Интернета. Но не отчаивайтесь! В этой статье мы рассмотрим несколько простых шагов, которые помогут вам устранить эту проблему и вернуть браузеру быструю и плавную работу.
Первым шагом, который следует предпринять, является проверка обновлений и установка последних версий браузеров. Разработчики постоянно работают над улучшением производительности своих продуктов, и обновления могут содержать исправления ошибок и оптимизации, которые могут помочь избежать проблем, связанных с замедлением работы страниц. Убедитесь, что ваш браузер имеет последнюю версию, и в случае необходимости обновите его.
Далее, следует проверить загружаемые расширения и плагины. Многие пользователи устанавливают различные расширения в свои браузеры для улучшения функциональности или блокировки рекламы. Однако, не все расширения могут быть оптимизированы для быстрой работы. Попробуйте временно отключить все расширения и плагины, а затем поочередно включайте их и проверяйте, как каждое из них влияет на производительность браузера. Если вы обнаружите, что какое-то расширение замедляет работу, решение может быть простым — удалите или замените его на альтернативу.
- Что делать, если веб-страница тормозит браузер?
- Проверьте размер и оптимизацию изображений
- Преобразуйте изображения в правильный формат
- Сжимайте изображения без потери качества
- Отключите ненужные скрипты и сторонние плагины
- Оптимизируйте загрузку скриптов
- Используйте ленивую загрузку изображений
- Очистите код и улучшите структуру страницы
- Уберите мусорные HTML-теги и неиспользуемый код
Что делать, если веб-страница тормозит браузер?

Веб-страница, которая замедляет работу вашего браузера, может быть очень раздражающей. Это может произойти из-за неэффективного кода, большого количества загружаемых файлов или других факторов. Однако, существует несколько способов устранить данную проблему и вернуть вашему браузеру быструю работу.
- Проверьте свои расширения: некоторые расширения могут тормозить ваш браузер. Отключите все расширения и проверьте, улучшилась ли производительность. Затем, постепенно включайте их одно за другим, чтобы определить, какое именно расширение замедляет работу.
- Очистите кеш и историю: накопленный кеш и история браузера могут замедлять его работу. Очистите кеш и удалите ненужные файлы из истории браузера. Это поможет ускорить загрузку страниц и освободить место на вашем компьютере.
- Обновите браузер и расширения: убедитесь, что у вас установлена последняя версия браузера. Также, обновите все установленные расширения. Новые версии программы и расширений часто содержат исправления ошибок и улучшения производительности.
- Отключите автоматическое воспроизведение видео: автоматическое воспроизведение видео на веб-страницах может замедлить работу браузера. Отключите эту функцию в настройках браузера или используйте специальные расширения для блокировки автоматического воспроизведения видео.
- Измените браузер: если все приведенные выше действия не помогли, попробуйте использовать другой браузер. Разные браузеры имеют разную производительность, поэтому, возможно, ваша проблема будет решена простой сменой программы.
Если ни один из вышеуказанных методов не помогает, возможно, проблема не связана с веб-страницей, а зависит от вашего компьютера или интернет-соединения. В этом случае, рекомендуется обратиться к специалисту для диагностики и решения проблемы.
Проверьте размер и оптимизацию изображений
Одной из причин замедления загрузки веб-страницы может быть большой размер изображений, которые на ней используются. Проверьте, нет ли на вашей странице изображений слишком большого размера. Чем больше размер изображения, тем больше времени требуется на его загрузку и отображение пользователю.
Если вы заметили, что изображения на вашей странице имеют большой размер, то вам следует их оптимизировать. Оптимизация изображений позволяет уменьшить их размер без потери качества. Существует множество инструментов и онлайн-сервисов, которые позволяют сжать изображения без значительной потери качества. Воспользуйтесь ими для улучшения производительности вашей веб-страницы.
Также не забывайте указывать ширину и высоту изображений в коде страницы. Это поможет браузеру правильно распределить место под изображения и избежать скачков контента при их загрузке. Задание размеров изображений также может помочь в ускорении отображения страницы.
| Изображение | Размер |
|---|---|
| Изображение 1 | 100 КБ |
| Изображение 2 | 150 КБ |
| Изображение 3 | 200 КБ |
Преобразуйте изображения в правильный формат
Веб-страницы, содержащие большое количество изображений, могут значительно замедлить работу браузера и ухудшить пользовательский опыт.
Одной из возможных причин медленной загрузки страницы может быть использование неправильного формата изображений. Различные форматы изображений имеют разные характеристики, адаптированные для разных ситуаций:
JPEG (Joint Photographic Experts Group) — формат, наиболее распространенный для фотографий и изображений с большим количеством деталей и цветов. Он обладает непревзойденным качеством воспроизведения фотографических изображений, но может также занимать много места и способствовать замедлению загрузки.
PNG (Portable Network Graphics) — формат, который обычно используется, когда сохранение прозрачности фона или точная передача цветов важнее, чем уменьшение размера файла. PNG был создан, чтобы заменить формат GIF, поскольку он обеспечивает более высокое качество изображений и поддерживает больше цветов.
GIF (Graphics Interchange Format) — формат, изначально разработанный для создания анимированных изображений и графики с небольшим количеством цветов. Также он поддерживает прозрачность фона, что делает его подходящим для размещения картинок с простыми иллюстрациями или значками на веб-страницах.
Для оптимизации загрузки страницы и устранения задержек в работе браузера следует использовать оптимальный формат для каждого изображения. Если вы работаете с фотографиями, рекомендуется использовать формат JPEG, чтобы сохранить высокое качество изображения при сокращении размера файла. Если фон или точность цветов важны для вашего изображения, то формат PNG может быть более подходящим выбором. Наконец, если вам требуется анимация или прозрачность фона, формат GIF будет идеальным выбором.
Помните, что использование соответствующего формата может значительно улучшить производительность вашей веб-страницы и повысить удовлетворенность пользователей.
Сжимайте изображения без потери качества
Однако сжимать изображения необязательно означает потерю качества. Современные технологии позволяют производить сжатие изображений без видимых изменений.
Рассмотрим несколько способов сжатия изображений без потери качества:
- Используйте специальные онлайн-сервисы — в сети существует множество бесплатных сервисов, которые позволяют сжимать изображения в формате JPEG или PNG без потери качества. Просто загрузите изображение на сервис и вам вернется сжатая версия.
- Используйте современные алгоритмы сжатия — существуют различные алгоритмы, например, MozJPEG или WebP, которые позволяют сжимать изображения с максимальной эффективностью. Используйте эти алгоритмы при сохранении изображений для веб-страницы.
- Уберите метаданные изображений — метаданные содержат информацию о изображении, которая может быть лишней на веб-странице. Удалите ненужные метаданные и уменьшите размер файла.
- Уменьшите размер изображения — если изображение слишком большое по размеру, попробуйте уменьшить его размер с помощью программы для редактирования изображений. Вы можете установить требуемые размеры для изображения, сохраняя при этом его качество.
Не забывайте сжимать изображения перед публикацией на веб-странице. Оптимизированные изображения помогут ускорить загрузку страницы и улучшить пользовательский опыт.
Отключите ненужные скрипты и сторонние плагины
Одним из распространенных причин замедления работы браузера может быть использование ненужных или устаревших скриптов, а также сторонних плагинов. Эти элементы могут значительно увеличить время загрузки и выполнение кода на веб-странице.
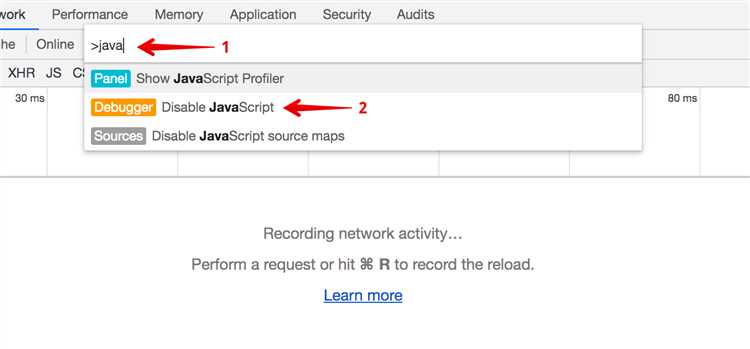
Оптимизируйте работу вашего браузера, отключите скрипты и плагины, которые не используются на данной странице. Чтобы найти и остановить ненужные скрипты, рекомендуется использовать инструменты разработчика вашего браузера. Вам необходимо отключить все скрипты, которые не влияют на функциональность страницы или являются избыточными.
Также рекомендуется минимизировать использование сторонних плагинов. Обратите внимание на все подключенные плагины и удалите те, которые не являются необходимыми для работы страницы. Если вам необходимы определенные функции, попробуйте найти альтернативные плагины или способы реализации без использования плагинов.
Отключение ненужных скриптов и сторонних плагинов позволит значительно снизить нагрузку на браузер и улучшить производительность вашей веб-страницы.
Оптимизируйте загрузку скриптов
Чтобы оптимизировать загрузку скриптов, следует учитывать следующие рекомендации:
- Объединяйте скрипты: Если на странице присутствует несколько скриптов, разместите их в одном файле. Это позволит уменьшить количество запросов к серверу и сократить время загрузки страницы.
- Выносите скрипты в конец страницы: Поместите все скрипты перед закрывающим тегом </body>. Такой подход позволяет браузеру загрузить и отобразить содержимое страницы, а затем загрузить и выполнить скрипты.
- Используйте атрибуты «async» и «defer»: Атрибут «async» указывает браузеру, что скрипт можно загружать асинхронно, не прерывая загрузку и отображение страницы. Атрибут «defer» указывает, что скрипт должен быть выполнен после того, как страница будет полностью загружена. Оба атрибута помогут оптимизировать работу браузера.
- Применяйте сжатие скриптов: Используйте сжатие, чтобы уменьшить размер скриптов. Это поможет ускорить их загрузку и выполнение.
- Используйте локальные копии скриптов: Если скрипты хранятся на удаленном сервере, загрузка может занять больше времени. Если возможно, сохраните копии скриптов на своем сервере и используйте их для загрузки.
Следуя этим рекомендациям, вы сможете оптимизировать загрузку скриптов и улучшить производительность вашей веб-страницы.
Используйте ленивую загрузку изображений

Если ваша веб-страница содержит большое количество изображений, это может существенно замедлить работу браузера, особенно на мобильных устройствах с медленным интернет-соединением. Для решения этой проблемы можно применить технику ленивой загрузки изображений.
Ленивая загрузка изображений позволяет загружать изображения только тогда, когда они становятся видимыми на экране пользователя. Это помогает снизить количество информации, которую браузер должен обработать при загрузке страницы и ускоряет ее отображение.
Для использования ленивой загрузки изображений вы можете воспользоваться специальными библиотеками или кодом на JavaScript. Код будет отслеживать положение изображений на странице и подменять URL изображений на пустое значение. Затем, когда изображение станет видимым на экране, JavaScript заменит пустое значение URL на исходный инициализируя загрузку изображения.
Важно отметить, что использование ленивой загрузки изображений не подходит для случаев, когда изображения должны быть видны сразу после загрузки страницы, например, в качестве элементов главного меню или важного содержимого страницы.
Используя технику ленивой загрузки изображений, вы значительно улучшите производительность вашей веб-страницы и оптимизируете работу браузера, что положительно скажется на пользовательском опыте.
Очистите код и улучшите структуру страницы
Чтобы устранить проблему замедления работы браузера, необходимо очистить код и улучшить структуру веб-страницы. Внимательно пройдитесь по коду страницы и убедитесь, что он оптимизирован и не содержит лишних элементов или повторяющихся участков кода.
Первым шагом стоит проверить, есть ли элементы на странице, которые больше не используются. Удалите все неиспользуемые теги, атрибуты и скрипты. Браузеру необходимо обрабатывать каждый элемент, поэтому уменьшение количества кода может значительно улучшить производительность.
Также рекомендуется использовать семантичную структуру, используя правильные теги для каждого элемента страницы. Вместо использования
