
Google Chrome – один из самых популярных браузеров, который предлагает своим пользователям быструю и удобную работу в интернете. Однако, иногда пользователи сталкиваются с ошибками, которые могут затруднить работу или просмотр контента на веб-страницах.
Одна из таких проблем – исчезновение полосы прокрутки. Это может произойти по разным причинам, начиная от неправильных настроек в браузере и заканчивая ошибками в коде веб-страницы. В этой статье мы расскажем, как найти и исправить эту ошибку в Chrome.
Первым делом, стоит проверить настройки браузера. Возможно, вы случайно отключили полосу прокрутки или изменили какие-то другие параметры, которые могут влиять на ее отображение. Для этого вам понадобится зайти в настройки браузера и проверить соответствующие вкладки и параметры.
Исчезла полоса прокрутки в Chrome: что делать и как исправить ошибку
Первым шагом стоит попробовать перезагрузить страницу. Для этого нажмите клавиши Ctrl + R или используйте кнопку обновления страницы в браузере. Иногда проблема с полосой прокрутки может быть временной и перезагрузка поможет ее решить.
Если перезагрузка не дала результата, следующим шагом можно проверить наличие веб-страницы на наличие ошибок в коде. Некорректный или неправильно написанный код может быть причиной проблем с отображением элементов на странице, включая полосу прокрутки. Используйте инструменты разработчика в Chrome (нажмите Ctrl + Shift + I), чтобы проверить консоль на наличие возможных ошибок.
Также полоса прокрутки может исчезнуть из-за конфликта с расширениями или плагинами браузера. Попробуйте временно отключить все расширения и плагины, чтобы убедиться, что это не вызывает проблему с полосой прокрутки. Если полоса прокрутки появляется после отключения расширений, включайте их по одному, чтобы определить, какое из них вызывает проблему.
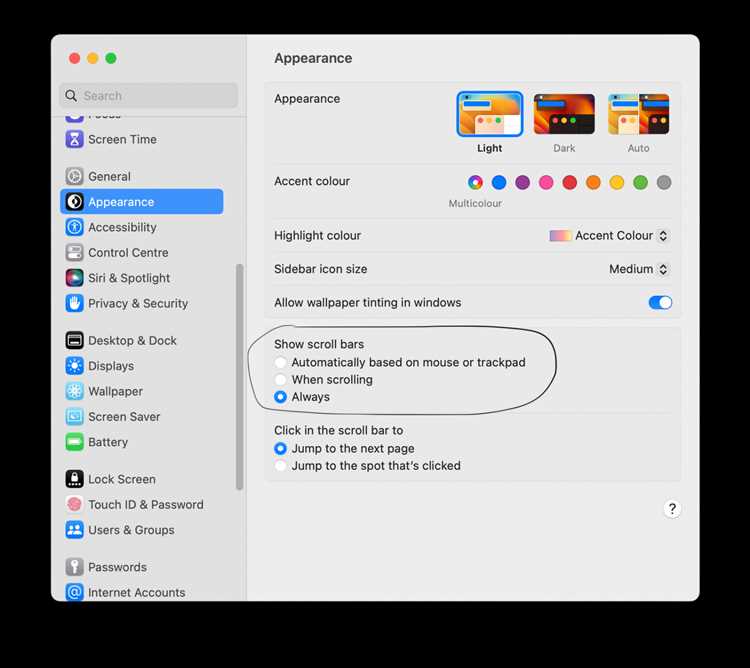
Иногда проблема с полосой прокрутки может быть вызвана неправильными настройками Chrome. Проверьте настройки браузера, особенно в разделе «Прокрутка» или «Внешний вид». Убедитесь, что полоса прокрутки включена и соответствующим образом сконфигурирована.
Если все вышеперечисленные шаги не помогли решить проблему, попробуйте очистить кеш браузера. Некорректные данные в кеше могут вызывать различные ошибки, включая исчезновение полосы прокрутки. Чтобы очистить кеш, зайдите в настройки Chrome, выберите раздел «Приватность и безопасность» и нажмите на кнопку «Очистить данные браузера». В появившемся окне выберите соответствующие опции и нажмите «Очистить данные». После этого перезапустите браузер и проверьте, исправилась ли проблема.
В общем случае, причин для исчезновения полосы прокрутки может быть несколько, и выбор метода исправления ошибки может зависеть от конкретной ситуации. Если ни один из описанных методов не помог вам, возможно, стоит обратиться к специалисту или обратиться за помощью на форумах Chrome.
Причины и способы решения
Исчезновение полосы прокрутки в Chrome может быть вызвано несколькими причинами:
1. Проблема с CSS
Один из наиболее распространенных случаев — неправильное использование стилей CSS. Некорректное определение высоты или ширины элементов может привести к скрытию полосы прокрутки. Для исправления этой проблемы необходимо внимательно проверить CSS-код и убедиться, что нет ошибок в определении размеров элементов.
2. Наличие скрытого элемента
Иногда полоса прокрутки может быть скрыта из-за наличия скрытого элемента на странице. Если веб-разработчик неправильно определит размеры или позиционирование элементов, то полоса прокрутки может быть перекрыта скрытым элементом. Для решения этой проблемы необходимо тщательно проверить HTML-код и убедиться, что нет скрытых элементов, которые могут перекрывать полосу прокрутки.
3. Наследование стилей
В случае, если на странице встречаются вложенные элементы с разными стилями, возможно наследование стилей и его неправильное использование. Если родительский элемент имеет скрытую полосу прокрутки, то дочерний элемент может наследовать эту настройку и также скрыть полосу прокрутки. Для исправления этой проблемы необходимо внимательно проверить стили каждого элемента на странице и убедиться, что наследование происходит корректно.
4. Низкое разрешение экрана
Если размер окна браузера или разрешение экрана слишком маленькое, то Chrome может автоматически скрыть полосу прокрутки. В этом случае решением проблемы может быть увеличение размера окна браузера или изменение разрешения экрана.
В зависимости от причины исчезновения полосы прокрутки, можно выбрать соответствующий способ решения проблемы. Необходимо тщательно проанализировать код и проверить наличие скрытых элементов, а также убедиться, что стили определены корректно. В случае необходимости можно изменить размер окна браузера или разрешение экрана.
Неправильные CSS стили:
Проблема с исчезающей полосой прокрутки в Chrome может быть связана с неправильными CSS стилями, применяемыми к элементам на странице.
Одна из причин исчезновения полосы прокрутки – это использование стиля overflow: hidden; для контейнера, в котором располагается контент. При применении этого стиля, полоса прокрутки будет скрыта, и пользователи не смогут прокрутить контент.
Еще одной возможной причиной является неправильное определение ширины контейнера с использованием стиля width: 100%;. Если контейнер имеет границы, отступы или полосу прокрутки, то фактическая ширина содержимого может превышать 100% и приводить к исчезновению полосы прокрутки.
Также, стиль position: fixed; может приводить к исчезновению полосы прокрутки. При использовании этого стиля, элемент зафиксирован на экране и не прокручивается вместе с остальным содержимым.
Чтобы решить проблему с исчезающей полосой прокрутки, необходимо исправить неправильные CSS стили. Проверьте применяемые стили для контейнера и его родительских элементов, а также убедитесь, что они не противоречат друг другу.
| Неправильный стиль | Исправление |
|---|---|
overflow: hidden; |
Замените на overflow: auto; или удалите стиль, если он необходим. |
width: 100%; |
Учитывайте границы, отступы и полосу прокрутки и установите корректную ширину контейнера. |
position: fixed; |
Используйте position: relative; или другие подходящие стили для позиционирования элемента. |
jQuery или JavaScript конфликты:
Часто встречается ситуация, когда на веб-странице используется как jQuery, так и нативный JavaScript код. Это может приводить к конфликтам, когда оба вида кода пытаются управлять одним и тем же элементом или событием.
Конфликты между jQuery и JavaScript могут возникать, например, когда jQuery использует свои собственные методы для обработки событий, а JavaScript код пытается привязать обработчики с помощью методов, предоставляемых браузером.
Чтобы избежать подобных конфликтов, рекомендуется либо полностью перейти на использование одного из этих фреймворков, либо внимательно следить за правильной организацией кода.
Для того чтобы избежать jQuery или JavaScript конфликтов, можно использовать специальные методы предоставляемые jQuery библиотекой, например jQuery.noConflict().
Этот метод позволяет вернуть управление символу $ обратно библиотеке, которая его использовала до загрузки jQuery. Также можно присвоить jQuery другое имя и использовать его вместо символа $. Например, можно использовать следующий код:
var j = jQuery.noConflict();
j(function() {
// Теперь можно использовать j вместо $
j("#myElement").click(function() {
j(this).fadeOut();
});
});
Итак, чтобы избежать проблем с конфликтами между jQuery и нативным JavaScript кодом, необходимо внимательно следить за организацией кода и использовать правильные методы предоставляемые jQuery для предотвращения конфликтов.
Баги или ошибки в Chrome:
Все мы изредка сталкиваемся с различными багами или ошибками в браузере Google Chrome. Некоторые из них могут быть незначительными, но другие могут серьезно затруднить использование браузера или нарушить нормальную работу веб-сайтов. В этом разделе мы рассмотрим некоторые из наиболее распространенных багов или ошибок, с которыми пользователи Chrome могут столкнуться.
1. Пропадание полосы прокрутки: Эта проблема может возникнуть, когда вы пытаетесь прокрутить страницу, но полоса прокрутки внезапно исчезает. Это может быть вызвано различными причинами, такими как некорректно работающие расширения, поврежденные файлы браузера или конфликтующие настройки. Чтобы исправить эту проблему, вы можете попробовать обновить браузер, отключить все расширения или очистить кэш и файлы cookie.
2. Зависание или вылеты: Иногда Chrome может зависать или вылетать, что может быть очень раздражающим и приводить к потере данных. Причины могут быть разными, от неправильно работающих веб-страниц до проблем с самим браузером. Чтобы предотвратить это, вы можете попробовать очистить кэш, отключить лишние расширения, обновить браузер или перезагрузить компьютер.
3. Проблемы с отображением веб-сайтов: Иногда Chrome может неправильно отображать веб-сайты или их элементы. Это может быть вызвано неправильными настройками браузера, конфликтующими расширениями, устаревшими плагинами или проблемами со стороны веб-разработчика. Чтобы исправить это, вы можете попробовать обновить браузер, отключить расширения или проверить настройки безопасности.
4. Проблемы с безопасностью: Chrome имеет встроенные механизмы безопасности, но иногда могут возникать проблемы с безопасностью, такие как вредоносные программы, фишинговые атаки или уязвимости. Чтобы защитить себя, вам следует установить надежное антивирусное программное обеспечение, обновлять браузер и расширения, быть осторожными при открывании незнакомых ссылок и не предоставлять персональную информацию на ненадежных сайтах.
5. Проблемы с производительностью: Chrome может иногда работать медленно или использовать большое количество системных ресурсов. Это может быть вызвано неправильными настройками браузера, запущенными фоновыми задачами, большим количеством открытых вкладок или низкой производительностью компьютера. Чтобы улучшить производительность, вы можете попробовать закрыть неиспользуемые вкладки, обновить браузер, очистить кэш или увеличить объем оперативной памяти.
Хотя Chrome является популярным и надежным браузером, иногда могут возникать ошибки или баги, которые могут повлиять на ваш опыт использования. Важно быть внимательным и реагировать на проблемы своевременно, чтобы устранить их и продолжить комфортное использование браузера.
Как найти и исправить ошибку
Если полоса прокрутки исчезает в Chrome, следующие шаги помогут вам найти и исправить эту проблему:
1. Проверьте наличие ошибок в консоли разработчика.
Откройте веб-сайт в Chrome и нажмите правой кнопкой мыши в любом месте страницы. Выберите пункт «Исследовать» и перейдите на вкладку «Консоль». Если в консоли есть ошибки, исправьте их, и полоса прокрутки должна вернуться.
2. Проверьте CSS свойства элемента, содержащего прокрутку.
Иногда определенные CSS свойства элемента могут вызывать исчезновение полосы прокрутки. Убедитесь, что элементу заданы соответствующие свойства, такие как overflow: auto или overflow: scroll.
3. Проверьте настройки расширений и тем.
Возможно, установленное вами расширение или тема браузера может вызывать конфликт и приводить к исчезновению полосы прокрутки. Попробуйте отключить все расширения и вернуться к стандартной теме браузера, чтобы проверить, изменится ли ситуация.
4. Обновите Chrome до последней версии.
Иногда обновление Chrome может исправить проблемы с полосой прокрутки. Проверьте, что у вас установлена последняя версия браузера и выполните обновление, если это необходимо.
Если ни один из этих шагов не помогает, вы можете обратиться за помощью к специалисту или сообщить о проблеме в поддержку браузера.
Проверить CSS стили:
Если полоса прокрутки исчезает в Chrome, одной из возможных причин может быть неправильно примененный CSS стиль. Проверьте следующие аспекты, чтобы убедиться, что они не вызывают проблему:
1. Положение: Убедитесь, что у элемента, который должен иметь полосу прокрутки, задано правильное положение в CSS. Проверьте значение свойства position — элементу должно быть назначено position: relative или position: absolute.
2. Высота и ширина: Проверьте, есть ли у элемента достаточная высота и ширина для отображения полосы прокрутки. Убедитесь, что значения свойств height и width правильно заданы и не равны нулю.
3. Переполнение: Установите свойству overflow значение auto или scroll для элемента, чтобы включить полосу прокрутки. Убедитесь, что это свойство правильно применено к нужному элементу.
4. Задний фон: Если элементу задан цвет фона, убедитесь, что он не перекрывает полосу прокрутки. Проверьте значения свойств background-color и z-index для элемента и его предков.
5. Отступы: Проверьте значения свойств margin, padding и border для элемента. Убедитесь, что они не мешают отображению полосы прокрутки.
Если после проверки CSS стилей полоса прокрутки все равно не появляется, возможно, проблема не связана с CSS, и вам потребуется проверить другие аспекты вашей веб-страницы или использовать инструменты разработчика Chrome для диагностики ошибки.
Проверить jQuery или JavaScript конфликты:

Если полоса прокрутки исчезает в Chrome, возможно, в вашем коде возникают конфликты между jQuery и другими JavaScript библиотеками. Для проверки этой проблемы, вам нужно выполнить следующие шаги:
- Откройте веб-страницу в Chrome и откройте инструменты разработчика, нажав правой кнопкой мыши на странице и выбрав «Инспектировать».
- Перейдите на вкладку «Консоль». Если в консоли отображаются какие-либо ошибки или предупреждения связанные с jQuery или другими JavaScript библиотеками, это может быть признаком конфликта.
- Попробуйте временно удалить или отключить другие JavaScript библиотеки на вашей странице, и проверить, появится ли полоса прокрутки.
- Если полоса прокрутки появляется после удаления или отключения других библиотек, это означает, что в вашем коде возникает конфликт между jQuery и другими JavaScript библиотеками.
- Чтобы решить эту проблему, вы можете попробовать использовать «jQuery.noConflict()» перед подключением других библиотек. Это позволит избежать конфликтов имён переменных или функций.
Проверка наличия jQuery или JavaScript конфликтов может помочь восстановить полосу прокрутки в Chrome, если она исчезает на вашей веб-странице. Применение указанных выше шагов позволит определить и исправить возможные ошибки и конфликты в коде.